notifikai/peringatan kalau ada komentar di blog anda, anda tidak akan mendapat pemberitahuan itu di menu comment dari blogger....kecuali jika anda mengetahuinya secara manual lalu membalas komentar itu maka setelahnya notip itu akan muncul di facebook, beegitulah kekurangannya.
Tanpa panjang lebar beginilah salah satu cara dari banyak cara yang ada untuk membuat kotak komentar di blog, simak baik-baik.
Sebelum melakukan cara ini sebaiknya membackup dulu template anda dengan masuk ke Template - Cadangkan/Pulihkan - Lalu unduh template lengkap (diingat ya sob tempat template anda tadi diunduh buat jaga-jaga kalau terjadi kesalahan saat mengedit)
1. Loggin ke akun facebook anda
2. Kunjungi situs http://developers.facebook.com/docs/reference/plugins/comments/
3. Lalu isi URL, number of Post, Width (ini untuk mengatur lebar kotak koment fb), dan color scheme
4. Setelah itu klik Get Code, maka akan muncul jendela berikut. Lihat kotak 1
5. Nah, setelah mendapat 2 kotak kode diatas, saatnya anda meluncur ke Blogger.com lalu sign in.
6. Lalu buka template - edit HTML - jangan lupa centang expand template widget
7. lalu cari kode </head> untuk mempermudah pencarian pencet ctrl+F nanti akan muncul kotak search
8. Setelah itu copy dan pastekan kode pada kotak fb 1 dibawah kode </head>
Contoh:
.......
</head>
<div id="fb-root"></div><script>(function(d, s, id) { var js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src = "//connect.facebook.net/id_ID/all.js#xfbml=1&appId=367xxxxxx"; fjs.parentNode.insertBefore(js, fjs);}(document, 'script', 'facebook-jssdk'));</script>
Catatan: ganti karakter & dengan &
9. Setelah pekerjaan diatas selesai cari kode <p class='comment-footer'>
biasanya kode tersebut ditemukan 3 buah. Nah di semua 3 kode <p class='comment-footer'> tersebut tepat dibawahnya copykan code berikut ini
<div class='fb-comments' data-num-posts='8' data-width='440' expr:data-href='data:post.url'/>
width menandakan lebar kolom kotak komentar. yg berwarna merah bisa diganti sesuai kebutuhan
ingat: paste kode diatas tepat dibawah kesemua kode <p class='comment-footer'> yang ada di template kamu..(baca juga tambahan yang ada dibawah)
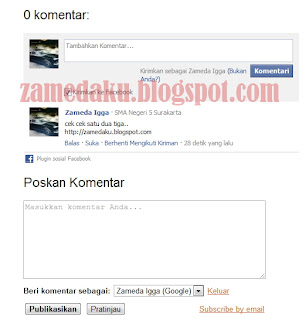
10. Setelah itu kita lanjut ke langkah terakhir, langkah ini adalah langkah yang paling mudah tetapi sangat mendebarkan yaitu save template. hahaa.. dan lihat hasilnya
Giamana? ga sulit kan.. Tolong tinggalkan komentar ya biar saya lebih semangat buat blogging. Buat yang masih bingung bisa tanya juga lewat kotak komentar. Makasih.
Tambahan: yang terpenting pemasangan kotak komentar fb ini yaitu pada langkah ke-9, terkadang pemasangan kode <div class='fb-comments' data-num-posts='8' data-width='440' expr:data-href='data:post.url'/> tidak semuanya di paste dibawah ketiga kode <p class='comment-footer'> ..kalau di template saya, saya pasang dibawah kode <p class='comment-footer'> nomor 2 dan 3.. dicoba-coba sendiri kalau belum berhasil
Referensi: dikembangkan dan modifikasi dari:
http://monozcore.blogspot.com/2012/01/cara-membuat-komentar-facebook-di-blog.html?fb_comment_id=fbc_10150500712828046_21079850_10150652041468046#f2f94daaa4


Trims berat nih buat artikelnya bro, menarik n setelah saya coba ternyata berhasil.... :D
ReplyDeletekeren
ReplyDeletemantap boz. maen ke blog ane ya. http://vandebuy.blogspot.com/
ReplyDeleteterima kasih mas yooo
ReplyDeletegood job
Everything is very open with a very clear clarification
ReplyDeleteof the issues. It was truly informative. Your website is very useful.
Many thanks for sharing!
Feel free to visit my site ... broadcast email software marketing
Also see my page: Http://Www.Netmeet.Com